Bom, hoje eu irei mostrar como criar o logotipo, o meu em cascata e o local para banner do nosso topo,então vamos lá:
Ingredientes:
* Fireworks MX 2004
* Fonte Fantastic Creatures ( Fonte que contem a imagem do logotipo )
* Fonte Alliance Extended ( Fonte para o nome do logotipo )
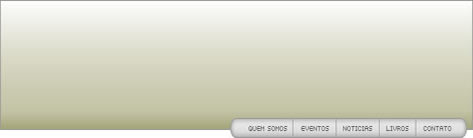
Abram o arquivo .png do topo que vocês criaram na matéria anterior, para quem não sabe é este abaixo:

>>Criação do logotipo
O logotipo de um website é muito importante que seja bem elaborado e que agrade o visitante assim quem ele bater o olho no site, neste exemplo iremos criar um bem simples mas que dará um visual bem interessante ao layout.
1º passo: Com a ferramenta "Text Tool" e com a fonte Alliance Extended digite a palavra ( uni. ), atribua a cor #333333 e o tamanho 14,veja:
2º passo: Novamente com a ferramenta "Text Tool" escreva a palavra ( books ), atribua a cor #996600 e o tamanho 14, ponha esta palavra ao lado da criada anteriormente,veja:
Olhe como está ficando:

3º passo: Agora vamos por a imagem do logotipo para isso utiliza a ferramenta "Text Tool", digite a letra ( q ) e escolha a fonte "Fantastic Creatures" com tamanho 79, coloque-a do jeito que mostra abaixo.

>> Criação do banner
A área destinada ao banner é onde você atravez de um sistema em php por exemplo irá admistrar os anúncios dos seus patrocinadores e parceiros, banners são fundamentais em um site, os padrões de banners para um topo de site é de 468 x 60 pixels.
Neste exemplo eu irei mostrar apenas como criar uma área que futuramente iremos fatia-la para inserção de um banner:
1º passo: Com a ferramenta "Rectangle Tool" crie um retângulo de 482 x 74 com cor de fundo # F4F4F4 com cor de borda #999999 e arredondamento das pontas em 22


2º passo: Novamente crie um retângulo,mas desta vez com a cor de fundo um pouco mais escura, neste caso escolhi #CCCCCC, não se preocupe com a cor deste retângulo, por que é ai que ira aparecer o banner futuramente.

3º passo: Com a ferramenta "Text Tool" escreva a palavra ( publicidade ) acima do banner.
>> Menu em cascata
Como vocês virão este layout que estamos fazendo é do estilo site pequeno, ele ficaria ruim se colocasemos muitos menus em seu topo, então é para isso que existe o menu em cascata,quando passarmos o mouse em cima de algum menu do topo ele descer varias opções.
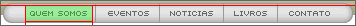
Na matéria anterior eu mostrei como criar botões no menu, em cada botão é criado uma Slice definida pela cor verde, se esta slice for muito pequena passe o mouse por um das linhas vermelhas que cercam a slice e arraste para aumentar sua área ativa:

1º passo: Clique em cima desta Slice verde, você irá perceber que um alvo surgiu no meio dela:

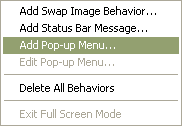
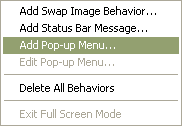
2º passo: Clique em cima deste alvo, uma caixa de opções irá surgir, clique em "Add Pop-up Menu"

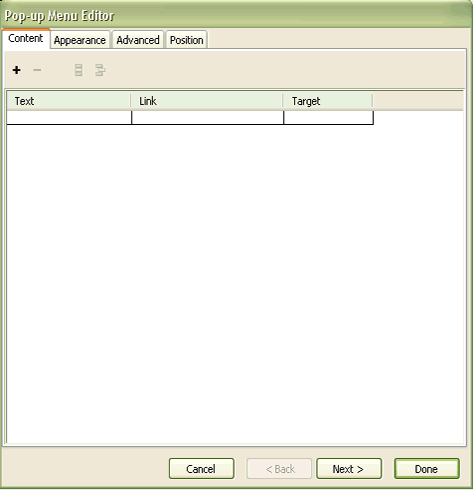
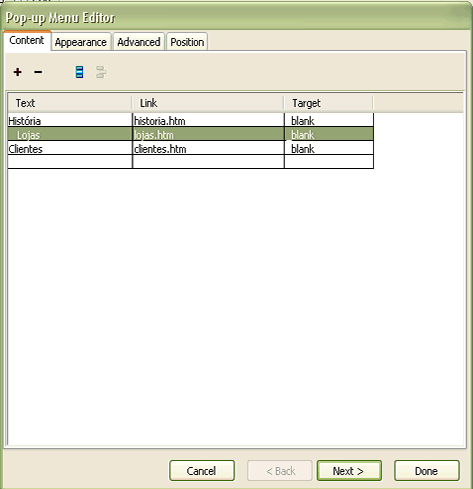
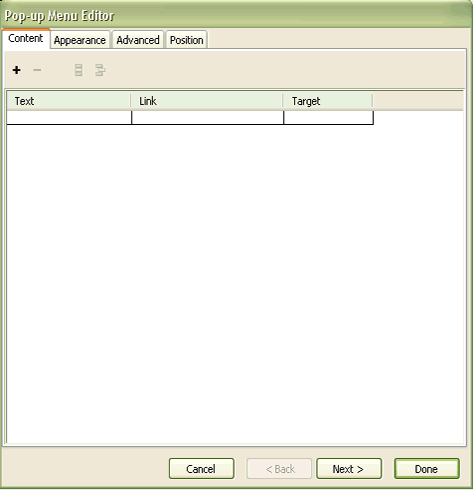
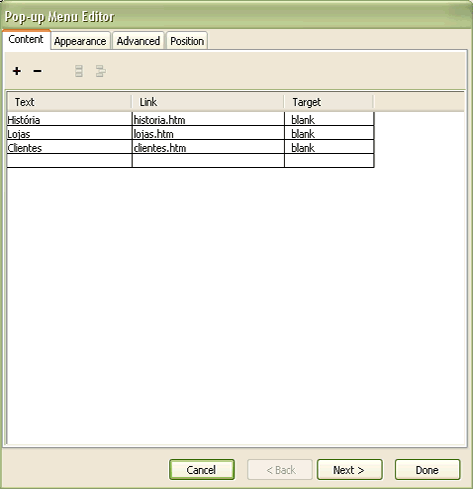
3º passo: A janela Pop-up Menu Editor irá se abrir

Logo de cara você ve tres opções:
Text - Local onde você ira configurar o nome para as opções do menu
Link - Local onde você ira configurar o link para as opções do menu
Target - Você ira definir se a pagina ira abrir em uma nova janela ou se ela vai abrir na mesma janela
Por default o programa já cria um campo de cada para você configurar, então basta clicar duas vezes em cima de cada campo para por as informações.
Quando você termina de configurar automaticamente novos campos são adicionados logo abaixo, caso queria adicionar mais opções manualmente basta clicar no sinal ( + ) que fica na parte superior da janela.
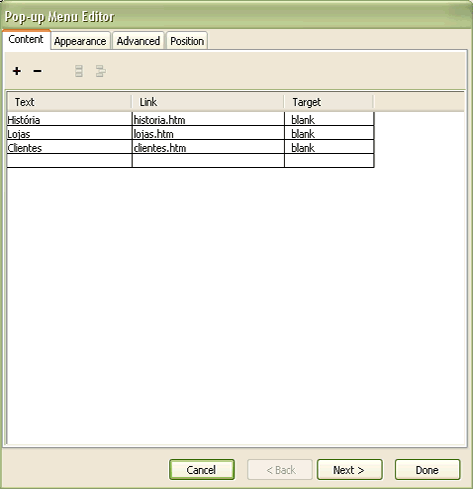
Veja abaixo algumas opções que eu adicionei:

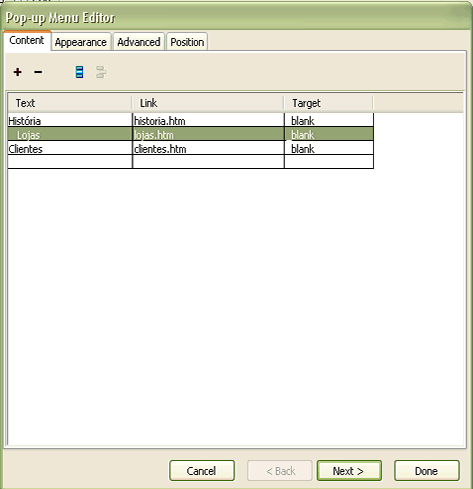
Também é possível criar sub-opções nas opções, para isso selecione uma opção do menu (menos a primeira) e clique no ícone "Indent Menu"


Perceba que a opção "Lojas" foi um pouco mais para o lado,isso quer dizer que ela vai ser uma sub opção da opção "História" que esta acima dela, para voltar ao normal clique no icone "Outdent Menu" que fica ao lado do "Indent Menu", mas esse não será nosso caso.
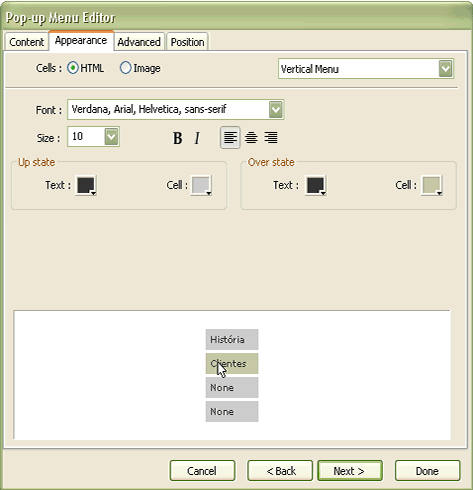
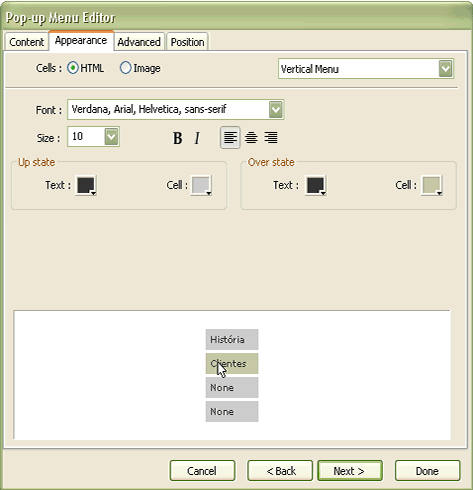
Clique no botão Next para ir para a guia "Appearance", é nela que você vai encontrar todas as opções para trabalhar com a aparência do menu de opções.

Nessas opções você poderá configurar as seguintes aparências:
Cells - Html ou Imagem, para uma coisa mais simples escolha Html, se você quiser definir algo mais robusto escolha image.
Vertical Menu ou Horizontal Menu, você poderá definir se as opção irão aparecer na posição vertical ou horizontal.
Font - Escolha a fonte das opções do seu menu.
Size - Define o tamanho da fonte
Ao lado de size você ira encontrar opções para deixar em Negrito,Itálico, alinhamento a esquerda,a direita e ao centro.
Up State - Define as configurações quando o mouse não estiver em cima das opções.
Over State - Define as configurações quando o mouse estiver em cima das opções.
Configure tudo da maneira que achar que fique mais bonito com o visual do seu site e clique no botão Next.
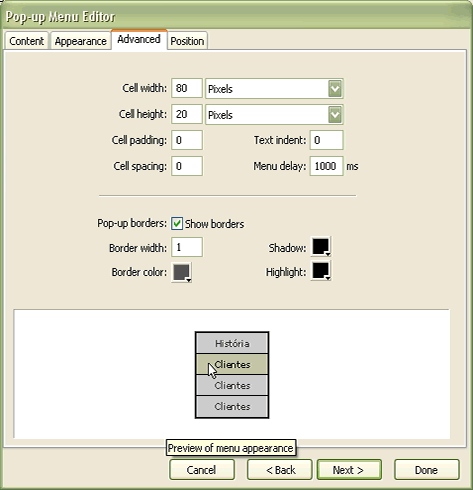
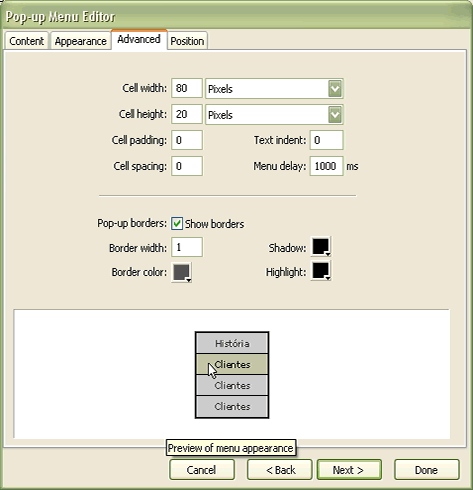
A próxima guia é "Advance", nela você ira configurar algumas coisas avançadas para a aparência.

Veja as opções que você poderá configurar na guia "Advance":
Cell width - Nesta opção você poderá definir a largura da célula como automática ou poderá definir um numero de pixel.
Cell height - Nesta opção você poderá definir a altura da célula como automática ou poderá definir um numero de pixel.
Cell padding - Tem basicamente a mesma função do height
Cell spacing - Nesta opção você poderá definir um espaço entre as células
Cell Indent - Você joga os textos a direita
Menu delay - Define a velocidade em que os menus vão abrir, recomendo vocês deixarem como esta
Pop - up Border - Habilite a opção Show Borders se quiser exibir bordas no menu de opções
Border widht - Defina a espessura da borda
Border color - Defina uma cor para borda
Shadow e Highlight - Defina as cores das linhas de dentro da borda como sombra e luz
Clique no botão Next para ir para guia "Position"

Na guia "Position" você ira clicar em algum dos ícones para definir a posição em que vai aparecer as opções e as sub-opções do seu menu caso haja.
Bom pessoal,clique em done para salvar todas as configurações,agora vá no ícone "Preview"

Ela fica na parte superior do palco, e faz com que você visualize os menus funcionando.
Ingredientes:
* Fireworks MX 2004
* Fonte Fantastic Creatures ( Fonte que contem a imagem do logotipo )
* Fonte Alliance Extended ( Fonte para o nome do logotipo )
Abram o arquivo .png do topo que vocês criaram na matéria anterior, para quem não sabe é este abaixo:

>>Criação do logotipo
O logotipo de um website é muito importante que seja bem elaborado e que agrade o visitante assim quem ele bater o olho no site, neste exemplo iremos criar um bem simples mas que dará um visual bem interessante ao layout.
1º passo: Com a ferramenta "Text Tool" e com a fonte Alliance Extended digite a palavra ( uni. ), atribua a cor #333333 e o tamanho 14,veja:
2º passo: Novamente com a ferramenta "Text Tool" escreva a palavra ( books ), atribua a cor #996600 e o tamanho 14, ponha esta palavra ao lado da criada anteriormente,veja:
Olhe como está ficando:

3º passo: Agora vamos por a imagem do logotipo para isso utiliza a ferramenta "Text Tool", digite a letra ( q ) e escolha a fonte "Fantastic Creatures" com tamanho 79, coloque-a do jeito que mostra abaixo.

>> Criação do banner
A área destinada ao banner é onde você atravez de um sistema em php por exemplo irá admistrar os anúncios dos seus patrocinadores e parceiros, banners são fundamentais em um site, os padrões de banners para um topo de site é de 468 x 60 pixels.
Neste exemplo eu irei mostrar apenas como criar uma área que futuramente iremos fatia-la para inserção de um banner:
1º passo: Com a ferramenta "Rectangle Tool" crie um retângulo de 482 x 74 com cor de fundo # F4F4F4 com cor de borda #999999 e arredondamento das pontas em 22


2º passo: Novamente crie um retângulo,mas desta vez com a cor de fundo um pouco mais escura, neste caso escolhi #CCCCCC, não se preocupe com a cor deste retângulo, por que é ai que ira aparecer o banner futuramente.

3º passo: Com a ferramenta "Text Tool" escreva a palavra ( publicidade ) acima do banner.
>> Menu em cascata
Como vocês virão este layout que estamos fazendo é do estilo site pequeno, ele ficaria ruim se colocasemos muitos menus em seu topo, então é para isso que existe o menu em cascata,quando passarmos o mouse em cima de algum menu do topo ele descer varias opções.
Na matéria anterior eu mostrei como criar botões no menu, em cada botão é criado uma Slice definida pela cor verde, se esta slice for muito pequena passe o mouse por um das linhas vermelhas que cercam a slice e arraste para aumentar sua área ativa:

1º passo: Clique em cima desta Slice verde, você irá perceber que um alvo surgiu no meio dela:

2º passo: Clique em cima deste alvo, uma caixa de opções irá surgir, clique em "Add Pop-up Menu"

3º passo: A janela Pop-up Menu Editor irá se abrir

Logo de cara você ve tres opções:
Text - Local onde você ira configurar o nome para as opções do menu
Link - Local onde você ira configurar o link para as opções do menu
Target - Você ira definir se a pagina ira abrir em uma nova janela ou se ela vai abrir na mesma janela
Por default o programa já cria um campo de cada para você configurar, então basta clicar duas vezes em cima de cada campo para por as informações.
Quando você termina de configurar automaticamente novos campos são adicionados logo abaixo, caso queria adicionar mais opções manualmente basta clicar no sinal ( + ) que fica na parte superior da janela.
Veja abaixo algumas opções que eu adicionei:

Também é possível criar sub-opções nas opções, para isso selecione uma opção do menu (menos a primeira) e clique no ícone "Indent Menu"


Perceba que a opção "Lojas" foi um pouco mais para o lado,isso quer dizer que ela vai ser uma sub opção da opção "História" que esta acima dela, para voltar ao normal clique no icone "Outdent Menu" que fica ao lado do "Indent Menu", mas esse não será nosso caso.
Clique no botão Next para ir para a guia "Appearance", é nela que você vai encontrar todas as opções para trabalhar com a aparência do menu de opções.

Nessas opções você poderá configurar as seguintes aparências:
Cells - Html ou Imagem, para uma coisa mais simples escolha Html, se você quiser definir algo mais robusto escolha image.
Vertical Menu ou Horizontal Menu, você poderá definir se as opção irão aparecer na posição vertical ou horizontal.
Font - Escolha a fonte das opções do seu menu.
Size - Define o tamanho da fonte
Ao lado de size você ira encontrar opções para deixar em Negrito,Itálico, alinhamento a esquerda,a direita e ao centro.
Up State - Define as configurações quando o mouse não estiver em cima das opções.
Over State - Define as configurações quando o mouse estiver em cima das opções.
Configure tudo da maneira que achar que fique mais bonito com o visual do seu site e clique no botão Next.
A próxima guia é "Advance", nela você ira configurar algumas coisas avançadas para a aparência.

Veja as opções que você poderá configurar na guia "Advance":
Cell width - Nesta opção você poderá definir a largura da célula como automática ou poderá definir um numero de pixel.
Cell height - Nesta opção você poderá definir a altura da célula como automática ou poderá definir um numero de pixel.
Cell padding - Tem basicamente a mesma função do height
Cell spacing - Nesta opção você poderá definir um espaço entre as células
Cell Indent - Você joga os textos a direita
Menu delay - Define a velocidade em que os menus vão abrir, recomendo vocês deixarem como esta
Pop - up Border - Habilite a opção Show Borders se quiser exibir bordas no menu de opções
Border widht - Defina a espessura da borda
Border color - Defina uma cor para borda
Shadow e Highlight - Defina as cores das linhas de dentro da borda como sombra e luz
Clique no botão Next para ir para guia "Position"

Na guia "Position" você ira clicar em algum dos ícones para definir a posição em que vai aparecer as opções e as sub-opções do seu menu caso haja.
Bom pessoal,clique em done para salvar todas as configurações,agora vá no ícone "Preview"

Ela fica na parte superior do palco, e faz com que você visualize os menus funcionando.

![[Admin] [Admin]](https://i.servimg.com/u/f60/15/80/39/35/admin11.png)







» Mu Fluxo Server Hard Mais novo online "VEM PRA CA VEM"
» MU NOVO - O Melhor servidor 97d+99i do BRASIL
» MuTheGameBR < << <<< VENHA CONFERIR CORRA Ñ FIQUE FORA DESSA ...
» Fallen Angel mu Season 6 Episodio 2
» Divulgue seu Sever de Mu Online Aqui !
» MUBORN.net - LANCAMENTO + NOVOS ITENS + NOVOS EVENTOS
» Mu Lost o MAis Irado do brasil
» Pedido de Designer