Objetivo: Ícone estilo Web 2.0;

1. Crie um novo documento no Fireworks no tamanho de sua preferência, optei por usar 400 x 400 px.
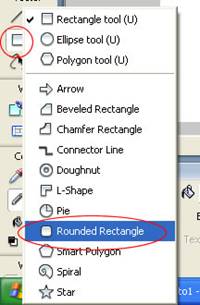
2. Na barra de ferramentas escolha Rounded Rectangle e crie um retângulo de 140 x 140 px:



3. Agora vamos diminuir os cantos arredondados clicando em qualquer um das marcações amarelas e arrastando para o lado:

4. Duplique o retângulo e mude o ângulo pressionando Ctrl+ Shift +T. Na tela que aparecer escolha a opção Rotate e ângulo 45º:



5. Arraste o retângulo que acabamos de aplicar o Rotate para o canto inferior do retângulo original:

Muita atenção nestes passos, eles serão muito importantes para que alcancemos nosso objetivo final.
6. Selecione os dois retângulos e duplique. Com os retângulos ainda selecionados abra o menu Modify > Combine Paths > Intersect:

Observe que só ficou o canto que estava a intercessão dos retângulos:

7. Selecione os outros dois retângulos, "só os retângulos" e abra o menu Modify > Combine Paths > Punch:

8. Selecione o canto da intercessão clique em cima com o botão direito do mouse; Transform > Rotate 180°:


9. Duplique a imagem maior. Na barra de ferramentas selecione Ellipse tool (U) crie um circulo sobre a imagem duplicada:

10. Selecione as duas imagens como na figura acima e outra vez vá ao menu Modify > Combine Paths > Intersect

Agora vamos dar o acabamento em nosso ícone.
11. Com a imagem seleciona como na figura acima aplique o efeito Gradiente Linear com as seguintes cores #33CCFF e #0099FF:

12. Mude a orientação do Gradiente e retire a borda:

13. Altere o valor da transparência para 70:

14. Selecione o retângulo e repita os passos 11 e 12 mudando a cor para #66CCFF e #1F4FCB:

15. Agora é a vez do canto. Selecione e repita os passos 11 e 12 mudando a cor para #FFFFFF e #CCCCCC:

16. Duplique a imagem que acabamos de aplicar o efeito, selecione a que ficou por baixo e arraste para o lado esquerdo como na imagem abaixo:

17. Com a Pen Tool (P) adicione mais um ponto clicando sobre a linha de seleção da imagem e mude a categoria de Gradiente para Solid com a cor #0066CC. Veja como ficou na imagem abaixo:


18. Para finalizar a nossa brincadeira selecione todas as imagens e agrupe pressionando as teclas Ctrl+G e aplique o Filtro Shadow and Glow > Drop Shadow:


Agora usem a imaginação e divirtam-se.


1. Crie um novo documento no Fireworks no tamanho de sua preferência, optei por usar 400 x 400 px.
2. Na barra de ferramentas escolha Rounded Rectangle e crie um retângulo de 140 x 140 px:
3. Agora vamos diminuir os cantos arredondados clicando em qualquer um das marcações amarelas e arrastando para o lado:
4. Duplique o retângulo e mude o ângulo pressionando Ctrl+ Shift +T. Na tela que aparecer escolha a opção Rotate e ângulo 45º:
5. Arraste o retângulo que acabamos de aplicar o Rotate para o canto inferior do retângulo original:
Muita atenção nestes passos, eles serão muito importantes para que alcancemos nosso objetivo final.
6. Selecione os dois retângulos e duplique. Com os retângulos ainda selecionados abra o menu Modify > Combine Paths > Intersect:
Observe que só ficou o canto que estava a intercessão dos retângulos:
7. Selecione os outros dois retângulos, "só os retângulos" e abra o menu Modify > Combine Paths > Punch:
8. Selecione o canto da intercessão clique em cima com o botão direito do mouse; Transform > Rotate 180°:
9. Duplique a imagem maior. Na barra de ferramentas selecione Ellipse tool (U) crie um circulo sobre a imagem duplicada:
10. Selecione as duas imagens como na figura acima e outra vez vá ao menu Modify > Combine Paths > Intersect
Agora vamos dar o acabamento em nosso ícone.
11. Com a imagem seleciona como na figura acima aplique o efeito Gradiente Linear com as seguintes cores #33CCFF e #0099FF:
12. Mude a orientação do Gradiente e retire a borda:
13. Altere o valor da transparência para 70:
14. Selecione o retângulo e repita os passos 11 e 12 mudando a cor para #66CCFF e #1F4FCB:
15. Agora é a vez do canto. Selecione e repita os passos 11 e 12 mudando a cor para #FFFFFF e #CCCCCC:
16. Duplique a imagem que acabamos de aplicar o efeito, selecione a que ficou por baixo e arraste para o lado esquerdo como na imagem abaixo:
17. Com a Pen Tool (P) adicione mais um ponto clicando sobre a linha de seleção da imagem e mude a categoria de Gradiente para Solid com a cor #0066CC. Veja como ficou na imagem abaixo:
18. Para finalizar a nossa brincadeira selecione todas as imagens e agrupe pressionando as teclas Ctrl+G e aplique o Filtro Shadow and Glow > Drop Shadow:
Agora usem a imaginação e divirtam-se.

![[Admin] [Admin]](https://i.servimg.com/u/f60/15/80/39/35/admin11.png)








» Mu Fluxo Server Hard Mais novo online "VEM PRA CA VEM"
» MU NOVO - O Melhor servidor 97d+99i do BRASIL
» MuTheGameBR < << <<< VENHA CONFERIR CORRA Ñ FIQUE FORA DESSA ...
» Fallen Angel mu Season 6 Episodio 2
» Divulgue seu Sever de Mu Online Aqui !
» MUBORN.net - LANCAMENTO + NOVOS ITENS + NOVOS EVENTOS
» Mu Lost o MAis Irado do brasil
» Pedido de Designer