::Novo documento::
Abra o FW
Tecle Ctrl + N ou selecione, Arquivo ===> Novo para abrir a caixa de diálogo "Novo documento".
Ajuste as dimensões de Canvas (palco, área de trabalho, tela, etc...) para:
Largura: 300 pixels - Altura: 250 pixels
Cor da Tela: #FFFFFF.
Tecle OK.
::Construindo as formas básicas::
O efeito aqua é um dos clássicos efeitos que se obtém com o uso do Fireworks.
Inúmeros tutoriais foram escritos ensinando a obtenção deste efeito e aqui mais uma forma.
Siga a numeração na figura abaixo:
1-) Desenhe um retângulo com cantos arredondados no palco e ajuste suas dimensões para 250px x 50px.
Clique na marca amarela e arraste para a esquerda com a finalidade de arredondar ao máximo os cantos do retângulo.
NOTA: A ferramenta retângulo com cantos arredondados está disponível somente na versão Fireworks MX 2004.
Se a sua versão do FW é anterior construa o retângulo combinado as formas retângulo e círculo.
2-) No número 2 da figura mostro o retângulo depois do arraste conforme acima explicado.
3-) Selecione o retângulo já com a forma indicada no número 2 e clone-o.
Para clonar tecle Ctrl + Shift + D;
Após clonar mantenha a tecla Shift apertada e tecle seta para baixo. Isto desloca o clone para baixo.
Vamos agora diminuir o tamanho do clone conforme mostra a figura:
Selecione o clone e tecle Ctrl + Shift + T ( ou menu Modify ==> Transform ==> Numeric Transform ). Com esta ação você abrirá uma caixa para tranformação do que foi selecionado (o clone).
Nesta caixa abra o menu de salto em cima e escolha Resize.
Deixe as duas caixinhas a esquerda em baixo, marcadas (caixas Scale Attributes e Constrain Proportions).
Digite 200 para largura e 30 para altura. Agora você está com um retângulo de 250 x 50
e outro de 200 x 30 conforme mostrado no número 3.
4-) Faça um clone deste retângulo menor e coloque-o logo abaixo dos anteriores. Veja o número 4.

::Aplicando efeitos nos retângulos menores::
1-) Selecione o retângulo menor localizado no meio.
Aplique um preenchimento gradiente linear nas cores #FFFFFF e #006633.
Tecle na ferramenta balde de tinta ou clique com a seta preta para "aparecer" a guia de controle do gradiente e ajuste o gradiente com a cor branca em cima e a verde em baixo como mostrado no número 1.
2-) Selecione este retângulo cujo gradiente você acabou de aplicar e vá teclando
seta para cima até posicioná-lo como mostrado no número 2.
3-) Selecione o outro retângulo menor e aplique um preenchimento sólido na cor #00FF33.
e um contorno na cor #006600 de 1Pixel Soft.
Aplique o efeito Blur == > Gaussian Blur e raio 10.
Aplique transparência 85.
4-) Vá teclando seta para cima até posicionar este retângulo como mostrado no número 4
Usei neste tutorial a letra; m com fonte Arial Black, bold, 250 na cor vermelha;

::Colocando o texto no botão::
1-) Aqui mostro o botão com as três formas básicas posicionadas.
Selecione o retângulo maior e aplique um contorno (Stroke) na cor #009900 de
2 Pixel Soft Rounded.
Aplique o efeito Drop Shadow na cor #006633 com os parâmetros 15 - 45% - 8 - 270
2-) Digite o texto a colocar no botão.
Aplique efeito sombra como mostrado no número 2.
3-) Posicione o texto no botão.

::Algumas variações::
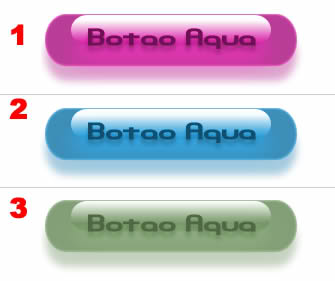
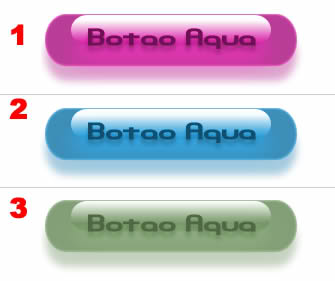
Abaixo três outros botões construidos com outras cores.

Abra o FW
Tecle Ctrl + N ou selecione, Arquivo ===> Novo para abrir a caixa de diálogo "Novo documento".
Ajuste as dimensões de Canvas (palco, área de trabalho, tela, etc...) para:
Largura: 300 pixels - Altura: 250 pixels
Cor da Tela: #FFFFFF.
Tecle OK.
::Construindo as formas básicas::
O efeito aqua é um dos clássicos efeitos que se obtém com o uso do Fireworks.
Inúmeros tutoriais foram escritos ensinando a obtenção deste efeito e aqui mais uma forma.
Siga a numeração na figura abaixo:
1-) Desenhe um retângulo com cantos arredondados no palco e ajuste suas dimensões para 250px x 50px.
Clique na marca amarela e arraste para a esquerda com a finalidade de arredondar ao máximo os cantos do retângulo.
NOTA: A ferramenta retângulo com cantos arredondados está disponível somente na versão Fireworks MX 2004.
Se a sua versão do FW é anterior construa o retângulo combinado as formas retângulo e círculo.
2-) No número 2 da figura mostro o retângulo depois do arraste conforme acima explicado.
3-) Selecione o retângulo já com a forma indicada no número 2 e clone-o.
Para clonar tecle Ctrl + Shift + D;
Após clonar mantenha a tecla Shift apertada e tecle seta para baixo. Isto desloca o clone para baixo.
Vamos agora diminuir o tamanho do clone conforme mostra a figura:
Selecione o clone e tecle Ctrl + Shift + T ( ou menu Modify ==> Transform ==> Numeric Transform ). Com esta ação você abrirá uma caixa para tranformação do que foi selecionado (o clone).
Nesta caixa abra o menu de salto em cima e escolha Resize.
Deixe as duas caixinhas a esquerda em baixo, marcadas (caixas Scale Attributes e Constrain Proportions).
Digite 200 para largura e 30 para altura. Agora você está com um retângulo de 250 x 50
e outro de 200 x 30 conforme mostrado no número 3.
4-) Faça um clone deste retângulo menor e coloque-o logo abaixo dos anteriores. Veja o número 4.

::Aplicando efeitos nos retângulos menores::
1-) Selecione o retângulo menor localizado no meio.
Aplique um preenchimento gradiente linear nas cores #FFFFFF e #006633.
Tecle na ferramenta balde de tinta ou clique com a seta preta para "aparecer" a guia de controle do gradiente e ajuste o gradiente com a cor branca em cima e a verde em baixo como mostrado no número 1.
2-) Selecione este retângulo cujo gradiente você acabou de aplicar e vá teclando
seta para cima até posicioná-lo como mostrado no número 2.
3-) Selecione o outro retângulo menor e aplique um preenchimento sólido na cor #00FF33.
e um contorno na cor #006600 de 1Pixel Soft.
Aplique o efeito Blur == > Gaussian Blur e raio 10.
Aplique transparência 85.
4-) Vá teclando seta para cima até posicionar este retângulo como mostrado no número 4
Usei neste tutorial a letra; m com fonte Arial Black, bold, 250 na cor vermelha;

::Colocando o texto no botão::
1-) Aqui mostro o botão com as três formas básicas posicionadas.
Selecione o retângulo maior e aplique um contorno (Stroke) na cor #009900 de
2 Pixel Soft Rounded.
Aplique o efeito Drop Shadow na cor #006633 com os parâmetros 15 - 45% - 8 - 270
2-) Digite o texto a colocar no botão.
Aplique efeito sombra como mostrado no número 2.
3-) Posicione o texto no botão.

::Algumas variações::
Abaixo três outros botões construidos com outras cores.


![[Admin] [Admin]](https://i.servimg.com/u/f60/15/80/39/35/admin11.png)







» Mu Fluxo Server Hard Mais novo online "VEM PRA CA VEM"
» MU NOVO - O Melhor servidor 97d+99i do BRASIL
» MuTheGameBR < << <<< VENHA CONFERIR CORRA Ñ FIQUE FORA DESSA ...
» Fallen Angel mu Season 6 Episodio 2
» Divulgue seu Sever de Mu Online Aqui !
» MUBORN.net - LANCAMENTO + NOVOS ITENS + NOVOS EVENTOS
» Mu Lost o MAis Irado do brasil
» Pedido de Designer